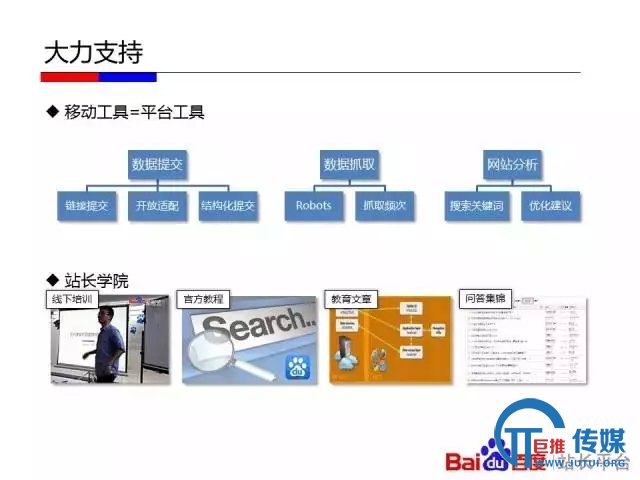
上周百度站长平台VIP大讲堂《移动化技术选型对百度友好度全解》在长沙开讲,我们已为大家分享了诸多干货。
应该说这是一个针对移动化起步阶段的网站很好的指南,能帮助网站少走很多弯路。
上次的干货只是择取了一些重点,此次把这次课程的完整高清无码讲义发布出来。之后,我们会陆续推出有关这一课程重点章节的解读,敬请大家持续关注!



























































一共将近60页的PPT,希望大家收藏慢慢学习。
自适应站点对百度友好的关键
1,applicable-device标注应该怎么写
有了自适应设计的网页,还要照顾到对百度友好的设计,即告诉百度“我是自适应页面”方便百度进行识别校验。方法也很简单,只要在上面viewport标签下面再添加一个applicable-device标签就行:
<meta name="applicable-device" content="pc,mobile">
表示页面同时适合在移动设备和PC上进行浏览。
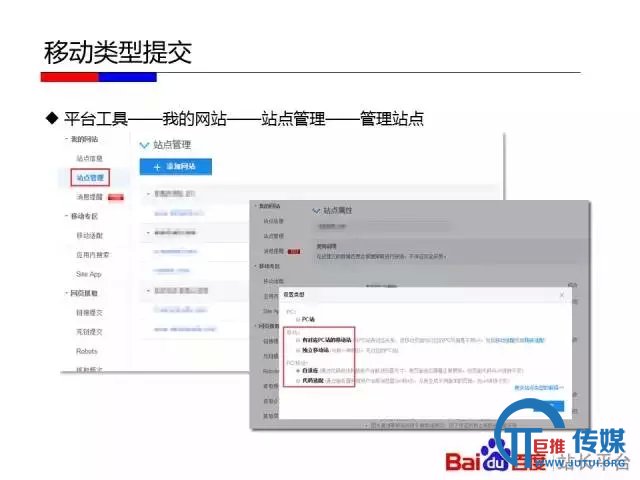
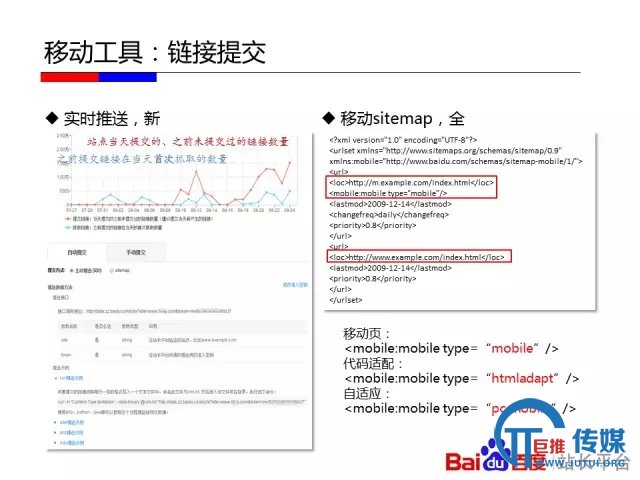
2, 在使用百度站长平台链接提交工具的sitemp进行提交时,要做mobile type标记,具体取值:
<mobile:mobile type="pc,mobile"/>
其他网页取值如下:
<mobile:mobile/> :移动网页
<mobile:mobile type="mobile"/> :移动网页
<mobile:mobile type="htmladapt"/>:代码适配
无该上述标签表示为PC网页
代码适配如何做对百度友好
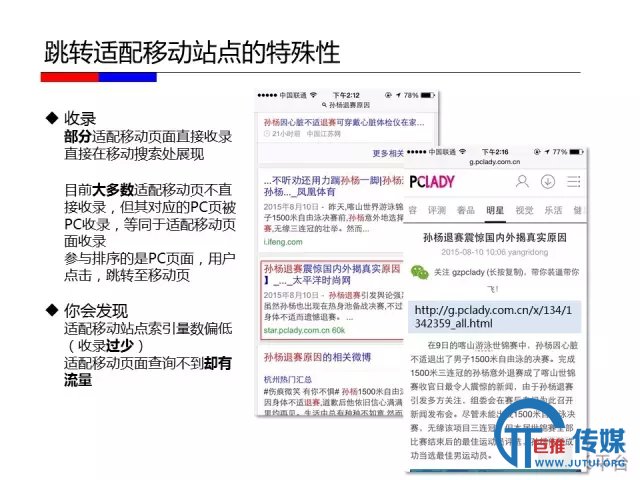
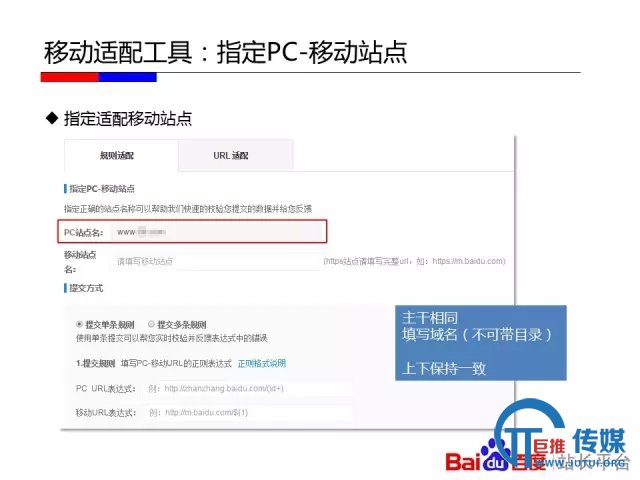
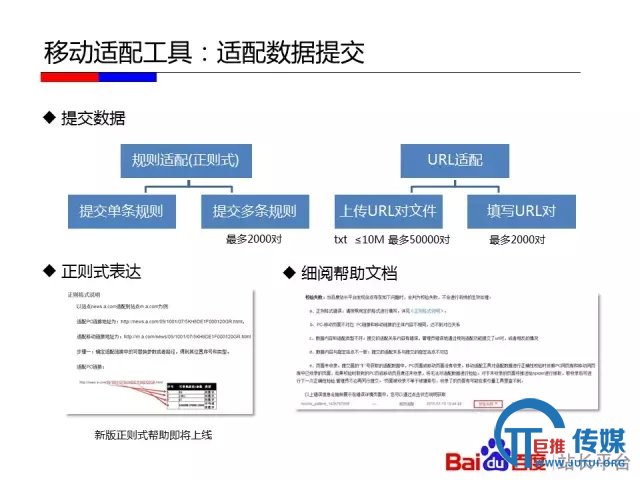
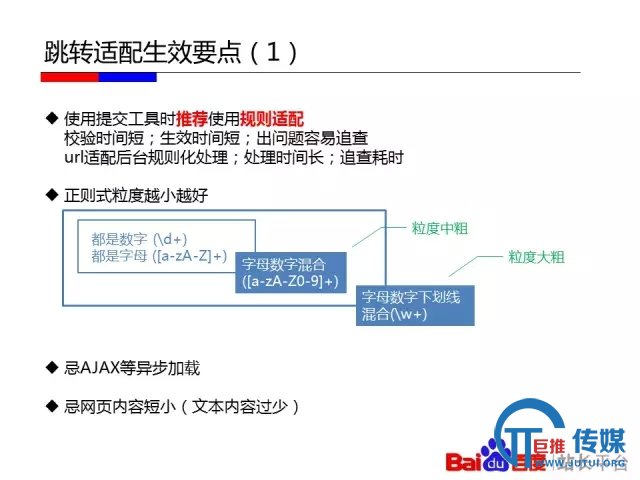
百度的移动适配目前分为三种情况:跳转适配,代码适配和自适应。跳转适配目前百度的站长平台里有完整的适配工具,可以在平台里提交适配规则即可。但是代码适配则需要我们在网站里做一些配置,才能让百度准确识别我们的网页适配关系。下面就详细介绍下我们做代码适配的过程。
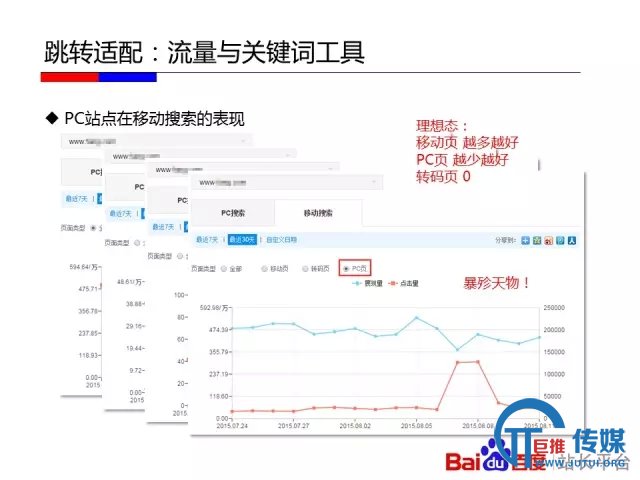
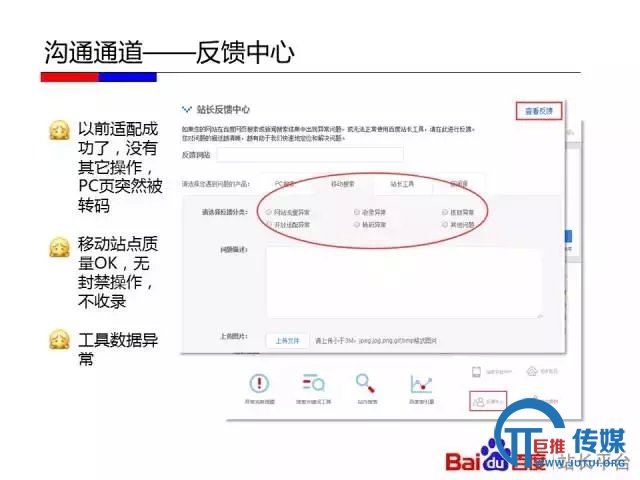
流量潜力
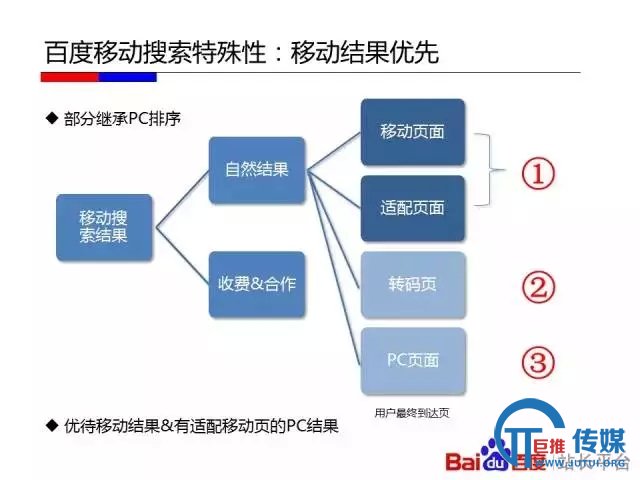
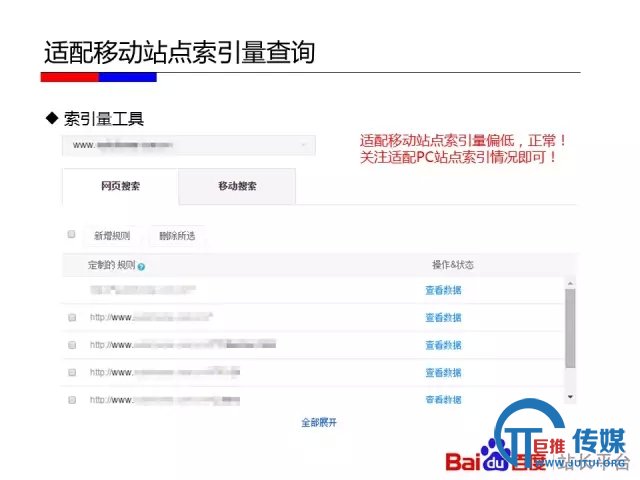
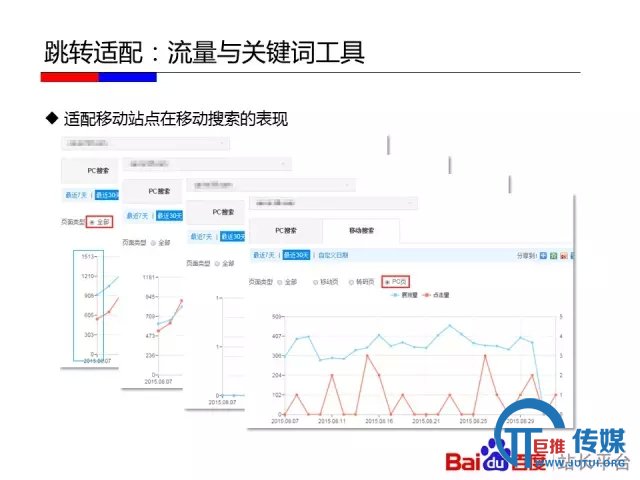
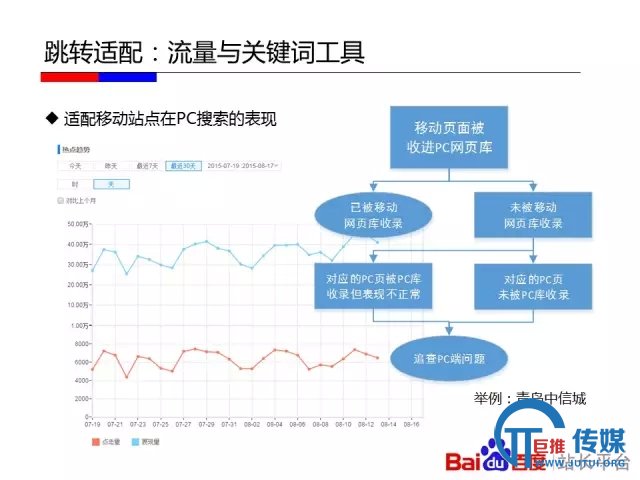
如果不做移动适配的话,可能我们本来有的移动网页和移动端排名因百度无法确认是移动页面,因此这部分流量都给指向了百度的转码页。可以看自己网站在站长工具里面,移动端有多少流量是指向了转码页。这部分流量在做完适配后,即可指向我们的移动页面,避免了自己的流量被百度截流。
开发
代码适配的开发,百度官方也有详细的说明,可分为两部分: Vary HTTP标头 和 Meta applicable-device 标签。
【Vary HTTP 标头】
其作用在百度的文档里解释得很清楚:1、它会向百度传递一个信号,表示说这是个代码适配的站点,百度就会尽快把网站抓取一遍进行适配;2、它可以防止用户接收到错误的网页缓存。这部分是在网站的服务器上进行的,有可能是 Nginx,Apache, IIS 等, 需要在服务器的配置里,设置 Varyheaderer 为 Vary:Accept-Encoding, User-Agent
比如Nginx 下, 可以在配置文件中加上:more_set_headerers-s 200 "Vary: " "Accept-Encoding, User-Agent"
注意:打开这个设置需要nginx同时安装有ngx_headerers_more模块
在Apache下,可以在配置文件里写上:Headerappend Vary User-Agent
【Meta applicable-device 标签】
Vary headerer 加上之后,为了让百度更好地识别我们的页面是 PC 还是 Mobile,就需要使用百度自定义的这个 Meta applicable-device 标签了。注意以下来自百度的消息: Meta applicable-device 标签,并非是站点必须标注的,现在很多站点没有标记这个标签情况也很好。但这个标签可以帮助百度校验自己的判断,并及时进行修正。做这个事情又不麻烦,所以我们建议代码适配站点为了保证效果,还是加这个标签。
因此可能有些网站之前的移动流量已经很好了, 不会出现被百度转码的情况. 这说明百度已经能很好地识别你的移动页面了. 但是依然建议加上这个标签, 一来加这个标签很容易, 二来可以确保百度能更准确地识别页面类型. 如果没有加这个标签的话, 万一突然技术做改版, 一些代码的修改导致百度无法继续准确识别页面类型了呢?
这部分是在网站的模板里添加的。自适应的网站肯定已经有了判断用户设备是 PC 还是 Mobile 的逻辑。利用这个逻辑,在整站的 <header></header> 部分添加一行代码即可:
如果用户是PC设备(注意需要包括Baiduspider PC UA),则添加<metaname="applicable-device" content="pc">
如果用户是移动设备(包括 Baiduspider Mobile UA),则添加<metaname="applicable-device" content="mobile">
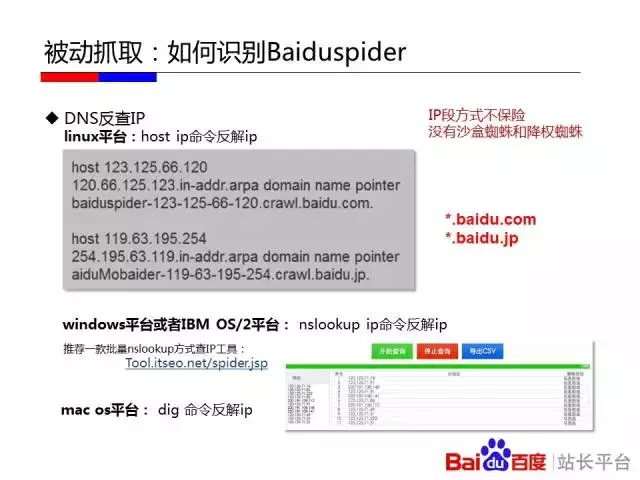
注:关于BAIDUSPIDER,移动和PC其实都是Baiduspider,并没有区分,只是UA进行了区分。较新移动UA请见百度官方文档。




 百度天网算法出台:严打
百度天网算法出台:严打 微信SEO?也许正是你突破运
微信SEO?也许正是你突破运 百度和谷歌网站seo差异
百度和谷歌网站seo差异 SEO真相:学SEO的为什么做
SEO真相:学SEO的为什么做 移动站SEO怎么做优化
移动站SEO怎么做优化